Mastering Type: The Essential Guide to Typography for Print and Web Design
ISBN: 9781440313691
Mastering Type: The Essential Guide to Typography for Print and Web Design by Denise Bosler and published by How is the defenitive guide to learning how to use typography effectively in both digital and print applications. I can’t understate the importance for any designer, no matter what industry they represent, to learn typography. This field of study shouldn’t be exclusively for graphic designers, as all designers need to present their work in some paper or digital format. One of the great assets of Mastering Type is that it is not a learn how to type book, it is a learn how to communicate book by revealing the fundamentals of type and then showing how you can use type utilising relevant industry examples. The book is written by award winning graphic designer and professor of communication design, Denise Bosler and the quality of the information is top notch.
The title has an interesting structure which is a systematic progression of type. That is, the book starts off with the letter, then word, then sentence, then paragraph, page and then screen. First I was unsure about breaking it down like this, but the more I studied the book the more I realised this is the best way to structure the book. However any typographer can tell you how much the letter will influence the paragraph and then how the paragraph can affect the screen. So because of this dissected structure it will take a semi-clever mind to piece it all together in, that is, work out how the letter affects the screen and so on. However no matter what way you structure a typography instructional there will be critics, and this progression structure in my opinion is the best suited.
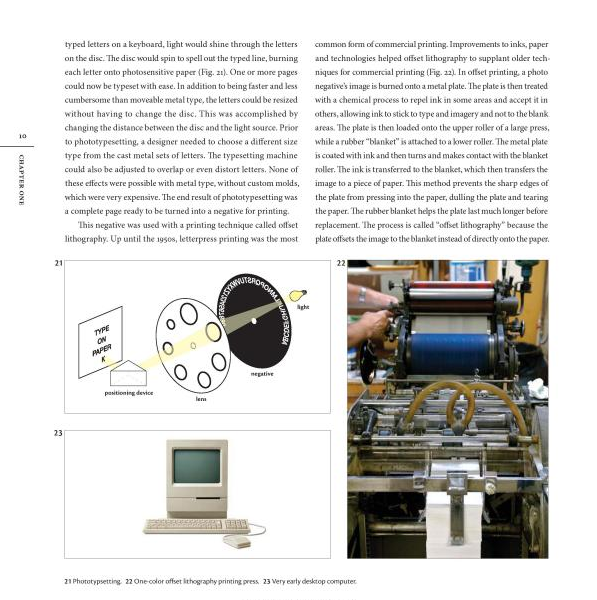
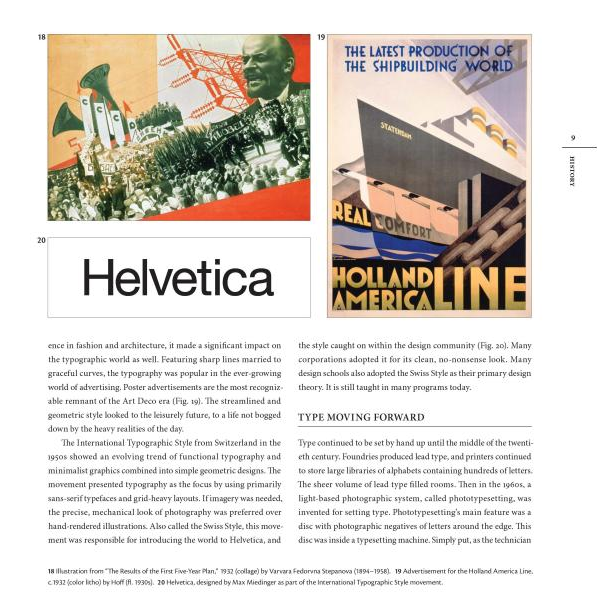
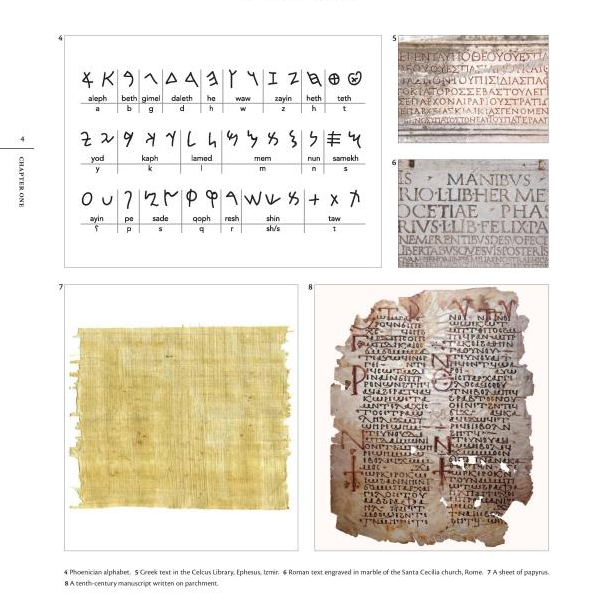
Before we get into this progression further Mastering Type begins with a 10 page history of type which of course this subject matter wouldn’t even be satisfied by an encyclopaedia volume. This poignant introduction is very fascinating, beginning with cave paintings, going through to ancient typefaces like hieroglyphics and symbols and how type was utilised in society. Of course the significant influences on modern type and type processes are mentioned like the groundbreaking work of Gutenberg and the development of linotype machines. It also mentions how type has been used as part of art and culture and then concludes with the future of type.
So lets quickly review this typographic progression:
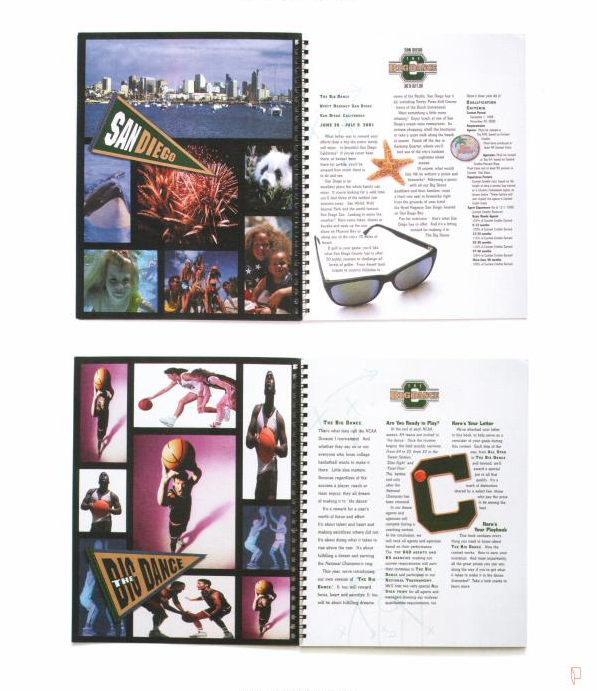
Letter – In letter the letter is deconstructed to its rudimentary elements which is presented with annotated diagrams. This is followed by the different styles of typography like serif, sans-serif, display, blackletter, script etc. Word – Word get’s into the good questions like, what font face should I choose? Legibility or readability? It brings up issues of kerning, ligatures, case, numbers and all those other issues relating to words. Although one could argue that the case could be in the letter section? I don’t know… Sentence – You will find considerations like word spacing, leading, alignment, line length, punctuation, size, quotes, bullets, dashes, headings, must I go on…you get the idea. Something that I really enjoyed in sentence was a section on how to design a business card. Strangely I think this is the first time I have ever read someone explain how to go about designing business card. Paragraph – In paragraph we step up to the visual tone of the reading like the sizes of headlines vs the standard text, captions and pull quotes, initial caps, complementary fonts, orphans, hyphenation, breaks etc. Once again the diagrams are fantastic it shows you both a good and bad example of how to do these paragraph issues. Page – Now we are getting big! In page we start to look at frames and the layout of text and images on a page. How much spacing should I leave in between elements? How do I create balance? How do I use grids? How can I create a hierarchy for my page elements? Using diagrams and excerpts from magazines and other print media these questions are simply answered. Screen – Lastly screen gets us into the digital dimension by showing how to design for computers, tablets and mobiles. This section comes in particularly handy for website or application designers as many of these artists have a code background and don’t even consider how type can affect the user interface of their design.
Each of these chapters is filled in with interviews with working professionals from a variety of qualifications, industries and geographies. These interviews are well done, as each designer gives a critical insight into their design process and the challenges they have regarding type. These interviews are finished off with fun little tidbits which adds to the character of Mastering Type.
Ironically, and this is just a personal thing mind you, is I am not a huge fan of the serif font chosen throughout the book! I think it is the thin thickness of the lettering that makes your eyes squint a little. This is probably because I am so used to seeing clean sans-serif fonts. Although many argue that serif fonts are easier to read on printed paper but I don’t think there is such evidence to support such an argument. Regardless, this isn’t a big deal trust me. Although the book is fairly weighty theoretically don’t expect to become a grand master web designer, or font guru overnight. Mastering Type never gets into any excruciating detail, it just focuses on the most important issues and provides the information you need to improve and this is certainly a positive.
Mastering Type is truly the ultimate guide for type! I recommend the title mainly for mainly students, and professionals will get some value especially in the interviews. With the combination of good information, helpful diagrams, industry examples and interviews, Mastering Type is in its own class when it comes to typography reference books.
[rating:5]