User Interface and Products – Part 3

- Apple
- default function
- digital camera
- Embody 3D
- idea
- industrial design
- Interface
- interface design principles
- internet/computers
- Ipod
- Itunes store
- King
- machinery
- microwave
- Navigation
- neutral observer
- paint spray gun
- playful product
- Post
- power tools
- primitive product
- search feature
- technical jargon
- tour guide
- Try using new media
- User
- user interface design
- user interface design principles
- way
This post continues the series User-Interface and Products. I recommend reading the second post to get a background on the design process when designing interfaces.
User Interface Design Principles
Logical Structure
There should be a rationale behind the structuring of your interface. The structure should be recognisable and understandable for the user. This includes grouping similar items together and separating unrelated items.
Simplicity is King
Your interface design should be simple allowing the user to quickly achieve their goals. This including communicating clearly and without technical jargon and providing shortcuts where necessary.
Visibility
Give your users all the available resources to achieve their goals without clutter or overwhelming them with irrelevant information.
Feedback
Let the users know where they are up to in the interface and where they are going. This will give some reassurance to the user that they are following the interface correctly. It can also help your user understand how long it will take to complete the interface goal. The interface must be transparent with the user to help them manage their own time.
Tolerence
Your interface should tolerate reasonable user input without any issues or errors. It should be tolerant in that if a user makes a mistake on a step fn your interface they are able to undo their actions instead of having to restart the interface from the beginning again.
Re-use
If possible re-use the input the user has provided for the next time they operate the interface. For example, if a user 95% of time is using one particualar function on a microwave perhaps make this function the default function, or allow the user to streamline this input process by giving them just one button press (a preset). If a product has multiple users which likely have radically different preferences, is it better to have user accounts? How are you going to manage and protect their identities? Is it a good idea to allow the user to recollect their past behaviour or actions?
Heuristics and Interfaces
Explain the Rules
It is sometimes easy to think your product just makes sense as you have personally designed the interface inside out. However your flawless interface may appear completely foreign to a neutral observer. Ensure that you explain the rules of how your interface operates, but make sure you do this in a way that appeals to the market. Hefty instruction manuals are old fashioned, people simply don’t have the attention span to open them anymore. Try using new media like short explanatory videos or simple diagrams to explain your interface. Another approach is to apply a one off welcome screen with a message of how to operate the interface. Or perhaps the very first time they use the interface there is a virtual tour guide character showing the user the way a long.
Easy Navigation
It should be seamless for a user to go from somewhere in your interface to anywhere else with minimal effort. This might require drop down menus or even a search feature. Just remember users are unpredictable and change their mind so help them achieve what they want at all times.
Positioning of Text and Navigation
Remember that people read left to right and top to bottom. So important items ideally need to be placed in the top left corner. If your interface is somewhat related to the internet/computers or if your users are likely to be heavy users of the internet it is a wise idea to put your navigation at the top of the page, not the sides or bottom, as a great percentage of website navigation is at the top. However you must consider how important navigation is to your interface. If navigation isn’t important at all, it might be a wise idea to place it at the bottom. The same principles can be applied to any interface even hardware or signage design.
Wording Discrimination
Try and use full sentences and remove abbreviations or slang. Abbreviations may make reading faster for 75% of your users but may completely alienate the remainder of the users. Of course make sure your wording is standard english (or appropriate language), grammatically correct and spelt right. If there are mistakes your audience will have the impression that the whole interface may be filled with flaws. You need to win over your user and reassure them – first impressions matter.
Disabled User Consideration
Be mindful if your interface will be used by people with some form of physical or mental disability or other impairment that you design your interface for inclusion not exclusion. What if your user is blind or deaf do you have both visual and audible feedback? Be careful of people who may be colourblind where a colour might be used in an important scenario or to highlight something. Of course it may not be economically or physically viable to facilitate all impairments but it is something to consider.
The Power of Contrast
Use contrast to highlight or diminish text, images or buttons or feedback indicators on your product. For example in the design of a paint spray gun if you want to make the trigger and handle easier to identify use strong contrasting colours like a dark blue on a white. Alternatively if you want to hide features that may be never used, use no contrast. Physically the aesthetic design can highlight certain aspects of your product interaction as well. For example a large inset button appears less important compared to an outset (extruded) button. Extruded buttons suggest they want to be pushed, whereas inset buttons suggest they don’t want to be accidentally triggered.
Design for Humans not Computers
Humans are complex creatures, we make mistakes and we change our minds time to time. When your user is interacting with you product a whole flood of emotions and thoughts are going through their head influencing the decisions they make. So always facilitate these obscure changes in user behaviour by allowing users to perhaps undo a selection, remove a selection or restart a selection.
Remove Clutter and Complexity – Use Logical Groupings
If your interface is complex and overwhelming don’t flood your user with all the information and resources on one screen – hide the unnecessary. Break up your navigation and content into logical groups and categories so the user can be in control of their interface goals.
Be Evolutionary not Revolutionary, Except…
As mentioned previously users bring with them to your interface a whole array of experiences and memories which will impact how they interact with your product. Designing your interface so that it is radically different may completely scare away your potential market. Instead use a more subtle evolutionary approach, and over time you may assimilate the market to your desired optimal interface. However revolutionary interfaces are fine providing it is a relatively primitive product and the instructions are understandable. For example the revolution of the digital camera interface from a film-based system is revolutionary in its rituals. No longer would users have to travel to a film development shop, instead they just have to plug their camera into a computer using a cable. Radically different, but logical and more convenient, this is acceptable.
Have a Beautiful Interface
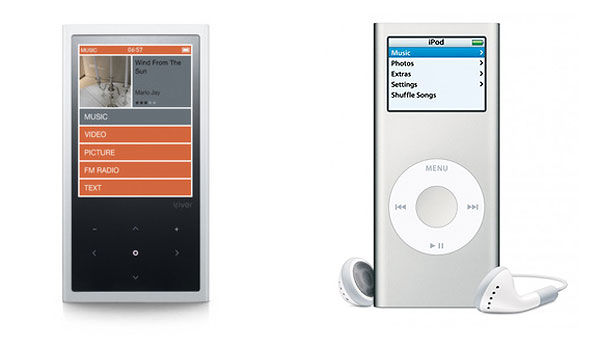
The level of aesthetic design although it may seem trivial to affecting users reaching the interface goals will leave a lasting impression on the user. An aesthetically pleasing interface will reflect a lot about what kind of product it is, whether it is a professional, consumer, playful product etc. A product and matching interface will give a holistic user experience, and in the past this customer experience has been enough to make one product dominate a market and another fail. For example if we look at the Iriver vs the Ipod, two products which offer users the same goals and choices. But in the finer details of the customer experience and interaction Apple provides a holistic experience from the acquisition of music through its Itunes store to syncing it with the device, through to choosing and playing songs. The devil’s in the details. Although one would be naive to pretend that the interface is solely responsible for the Ipods success.
Scale and Importance
Make important choices large and non-important choices small. This goes for prioritising items as well, important items should be at the top and the least important at the bottom. Remember a big button is a fast button, a small button is a slow button.
User Cognitive Knowledge
Think about colours. Use colours sparingly and consider the users tacit knowledge on how colours are used in our world. If you wan the user to stop what they are doing pick red not green.
Standards
Your product may have to comply with national or international standards or procedures. This is particularly relevant if your product interface has the potential to cause harm to your users health and safety. For example, some machinery or power tools may have to have an emergency stop button in case of an emergency.
Accessibility
When designing the interface of hardware ensure frequently used buttons are easily accessible reach wise for the user.
Ergonomics
Generally think about the ergonomics and comfort of the user when they are operating your interface. Are there any apparent OHS issues? If a user has to use a button or trigger repeatedly ensure it is ergonomically comfortable for long durations. If a user has to reach a foot pedal ensure that it is adjustable so users of any anthropometry have full accessibility.
Consistency
Keep the design of interaction controls consistent throughout your product. Make sure buttons and menus behave in the same manner. Apply styling and design standards throughout your interface as if a user approaches a foreign looking control feature they will get uneasy and loose confidence in what they are doing.




0 Comments
This article is super practical! Thank you so much, I am going to use this guide when I design interfaces from now on!
I agree simple is always best when it comes to UI
the iriver was a good product I think what brought it down wasn’t the physical design itself, but rather the itunes and purchasing interface behind it. but the ipod was just beautifully simple.